Keeping your forms secure from spam and bots is essential, and using Google reCAPTCHA in Salesforce Marketing Cloud can help. In this guide, we’ll walk you through how to set up and use Google reCAPTCHA to protect your forms and ensure that you’re only getting real, high-quality submissions. It’s a simple and effective way to safeguard your data and improve the reliability of your marketing efforts.

What is reCAPTCHA?
Google says, “reCAPTCHA Protects Your Website from Fraud and Abuse Without Creating Friction.”
reCAPTCHA employs an advanced risk analysis engine and adaptive challenges to prevent malicious software from engaging in abusive activities on your website. At the same time, legitimate users can easily log in, make purchases, view pages, and create accounts, while fraudulent users are effectively blocked.
Google reCAPTCHA Admin console:
The Google reCAPTCHA Admin Console is a user-friendly interface for managing reCAPTCHA settings and monitoring implementation.
1) Site Registration: You can register your websites to obtain reCAPTCHA site keys and secret keys needed for integration.
2) Configuration Options: The console allows customization of reCAPTCHA types (such as reCAPTCHA v2, v3, and Invisible reCAPTCHA) based on the site’s specific needs.
3) Traffic Analysis: You can view analytics related to the performance of reCAPTCHA on your site, including the number of challenges served and solved.
4) Security Settings: The console offers options to adjust security settings, such as defining the action that triggers reCAPTCHA and setting thresholds for spam detection.
5) Error Reporting: Any errors encountered during the verification process can be monitored, helping to troubleshoot issues effectively.
6) Domain Management: You can manage and associate multiple domains with your reCAPTCHA keys for seamless integration across different sites.
Register Your Domain
To use Google reCAPTCHA, first register your domain here. “Google reCAPTCHA admin console”
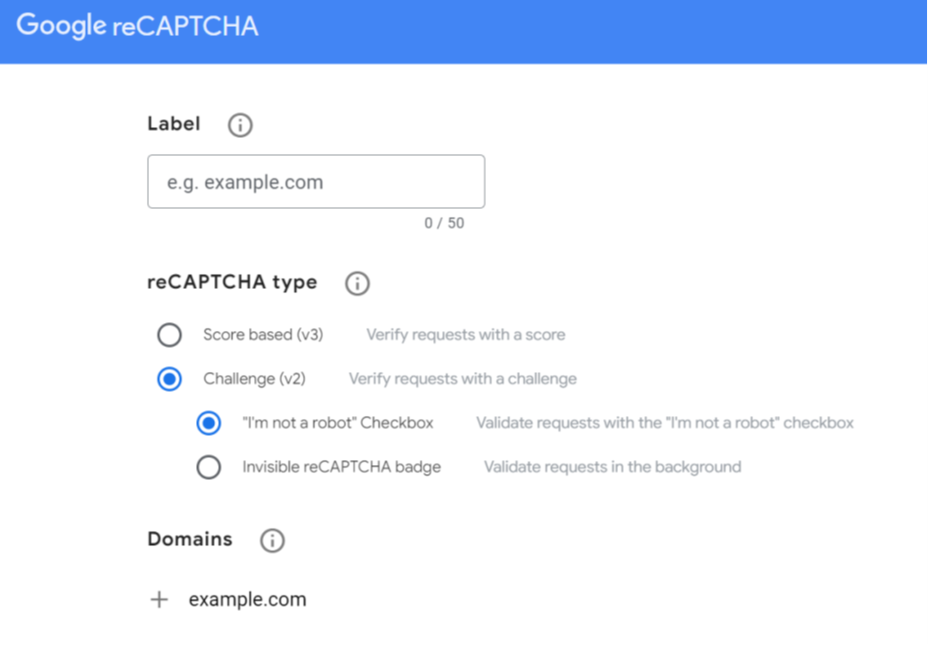
On the site registration page, provide the site’s label, reCAPTCHA type, and required domain details and submit the form.

Once you register with Google reCAPTCHA, the Site Key and Secret Key are generated.
In Google reCAPTCHA, both site and super keys are crucial components used to integrate and verify reCAPTCHA challenges on your website.
1. Site Key (For Client-side Integration):
- The site key is used to render reCAPTCHA on your website. It is publicly visible and embedded in the front end of your site, where the reCAPTCHA widget is displayed.
- It allows your site to communicate with Google’s reCAPTCHA service and request validation for users.
2. Secret Key (For Backend Integration):
- The secret key is a private key used for communication between your site’s backend server and Google’s reCAPTCHA service.
- It is used to verify the user’s response from reCAPTCHA and should be kept confidential on your server, as it is essential for secure validation.
Necessary JavaScript Resource:
In Salesforce Marketing Cloud Page Creation, you need to create a form. This form should include a JavaScript API, a callback function to handle the token, and attributes for your HTML button. Avoid using input type=”submit,” role=”submit,” or class=”submit” on the button, as these can interfere with the reCAPTCHA function.
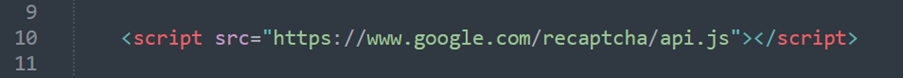
1. Load the JavaScript API

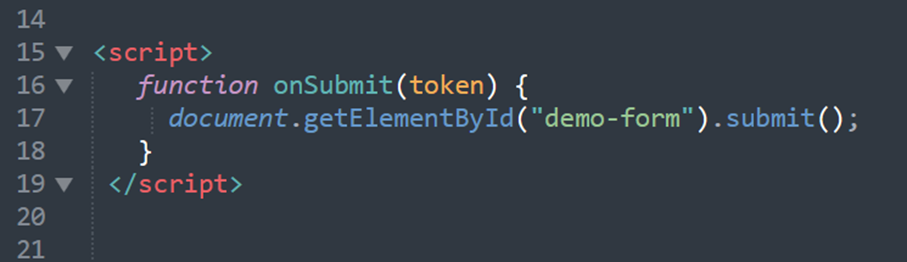
2. Add a callback function to handle the token.

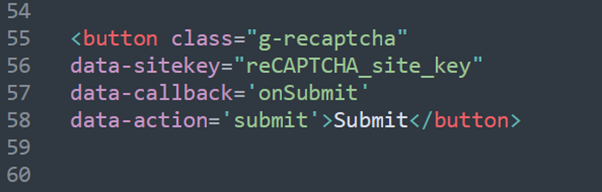
3. Add attributes to your HTML button.

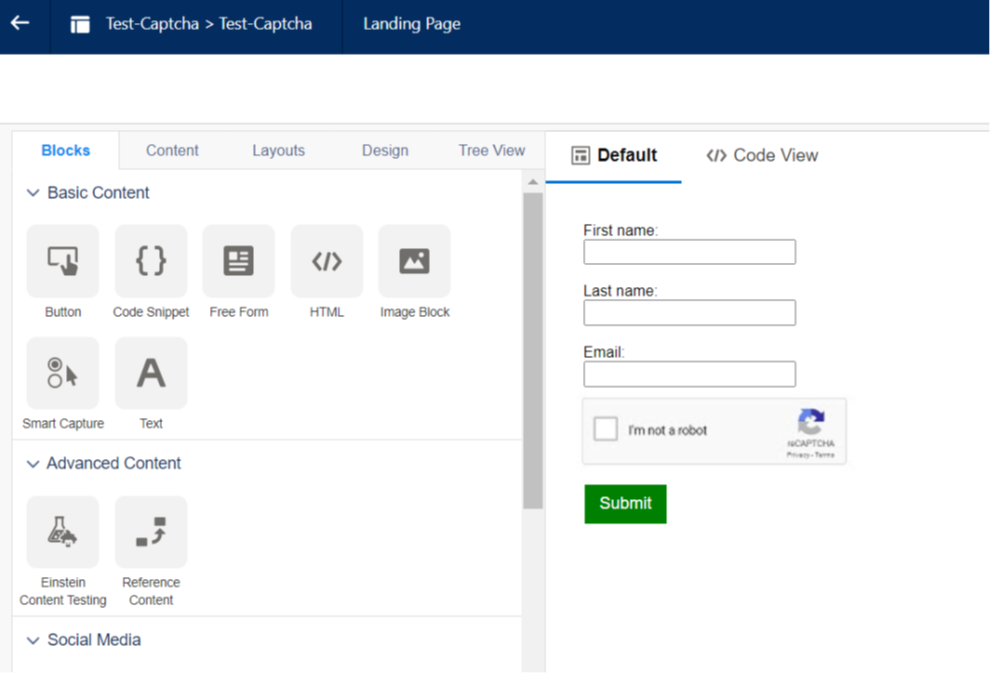
Form on SFMC Cloud Page:
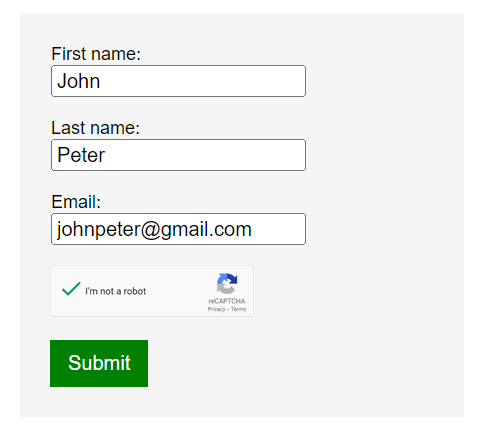
When the customer clicks the submit button, reCAPTCHA is activated instead of the traditional form submission. reCAPTCHA requests a token key from Google’s servers. If the request isn’t successful, a verification question will appear, and only after answering it correctly will reCAPTCHA send a token.
After the token key is received, the form submission can continue, and the token, along with the other values, is sent to the Form Handler page. The Form Handler receives the token and sends a request to Google’s servers to confirm that the token was generated within the past few minutes and is associated with your domain. If the verification is successful, the Form Handler page can proceed; otherwise, an error message is displayed or returned as a response.


Back-end Process:
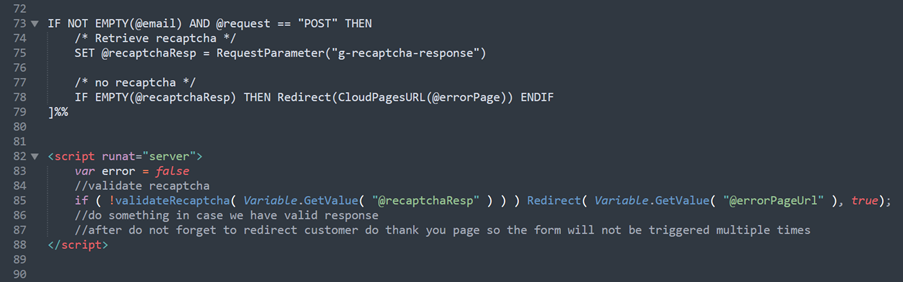
On the backend, you can handle the submitted form using a combination of SSJS (Server-Side JavaScript) and AMPscript.
In the AMPscript section, you must check if the request method is POST to ensure this part of the code is only triggered for POST requests, not GET requests. You must also collect the form data and the reCAPTCHA token, which you will validate using the Google API.

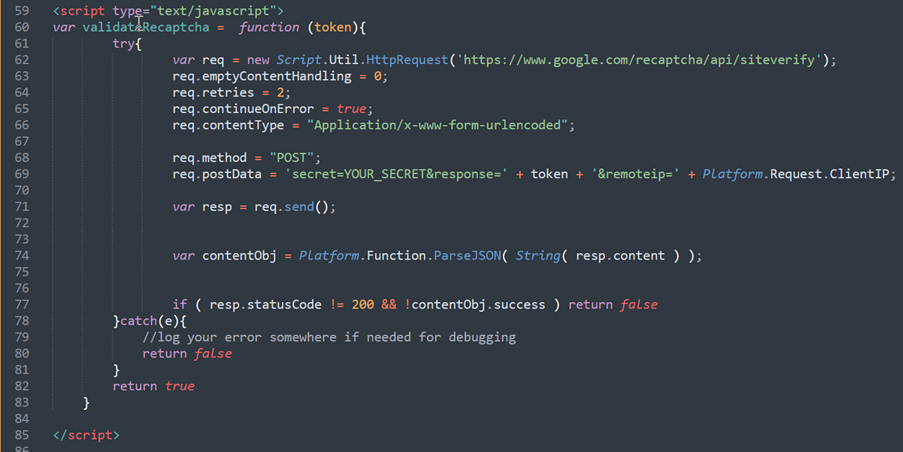
JavaScript validation:
JavaScript validation in Google reCAPTCHA involves using client-side scripts to verify the reCAPTCHA response before form submission. When a user interacts with the reCAPTCHA widget, a token is generated and sent to the server for verification. The JavaScript code handles the integration of the reCAPTCHA widget, checks the user’s response, and prevents form submission until the reCAPTCHA is successfully completed.

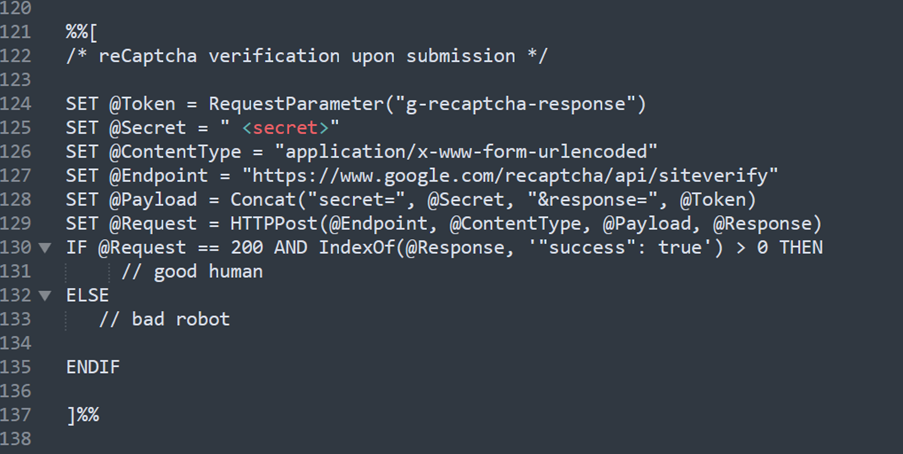
AMPscript Validation:
AMPscript validation in Google reCAPTCHA involves using AMPscript to handle the server-side verification of the reCAPTCHA response. After a user completes the reCAPTCHA challenge, a token is generated and sent to the server. The AMPscript code verifies this token with Google’s servers to ensure it was valid and generated from the correct domain. If the verification is successful, the form submission can proceed; otherwise, an error message will be returned.

Reference:
Secure your Salesforce Marketing Cloud forms with Google reCAPTCHA!
Google reCAPTCHA is a powerful tool that enhances website security by preventing automated abuse and spam while ensuring a smooth user experience. Marmato Digital can help you secure your form data by setting up Google reCAPTCHA in SFMC forms. Contact us now!
Subscribe to Newsletter
Get our latest blogs directly to your inbox.


